Looking for a job can be extremely hard, especially in the IT industry. We wanted to take a closer look at the job market and design an app that would match the users’ needs. As designers, we need our workplace to fit certain criteria. Because design work is a creative process, each one of us has their very own preferences and it’s hard to find an employer that suits us. So, for this concept project, we focused on the designers’ job market and their needs to design an ultimate smooth, easy and intuitive experience. Here’s how we designed the LOJO mobile app.
Design Process
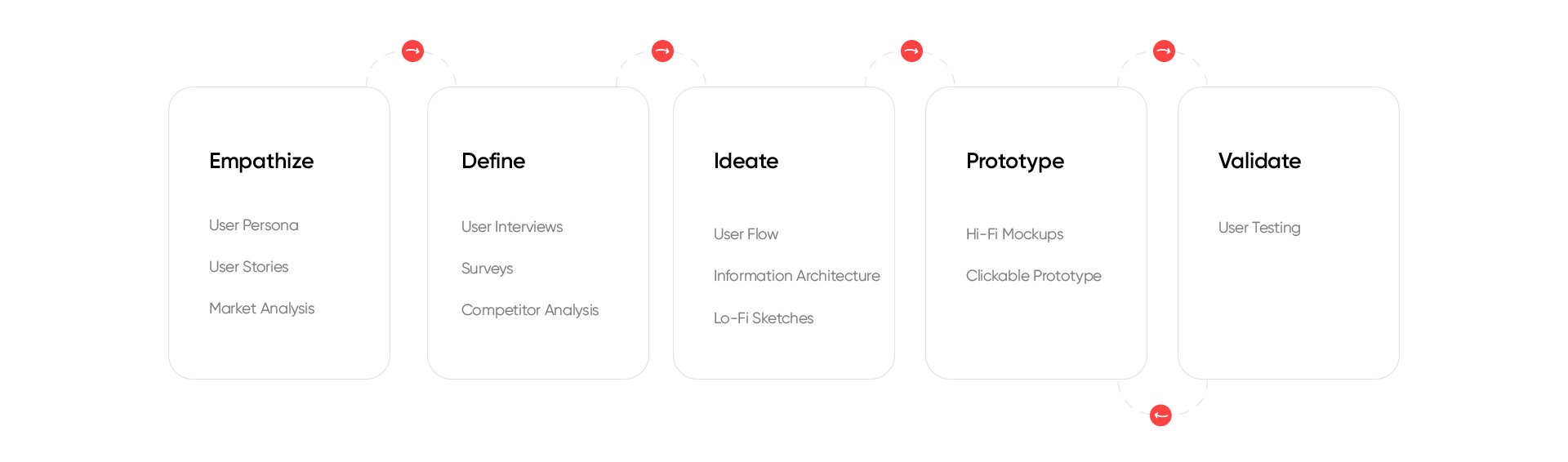
For each project we go through several phases to make sure our process is bulletproof. Here’s the five stages we go through and what happens during each one of them.

User Survey
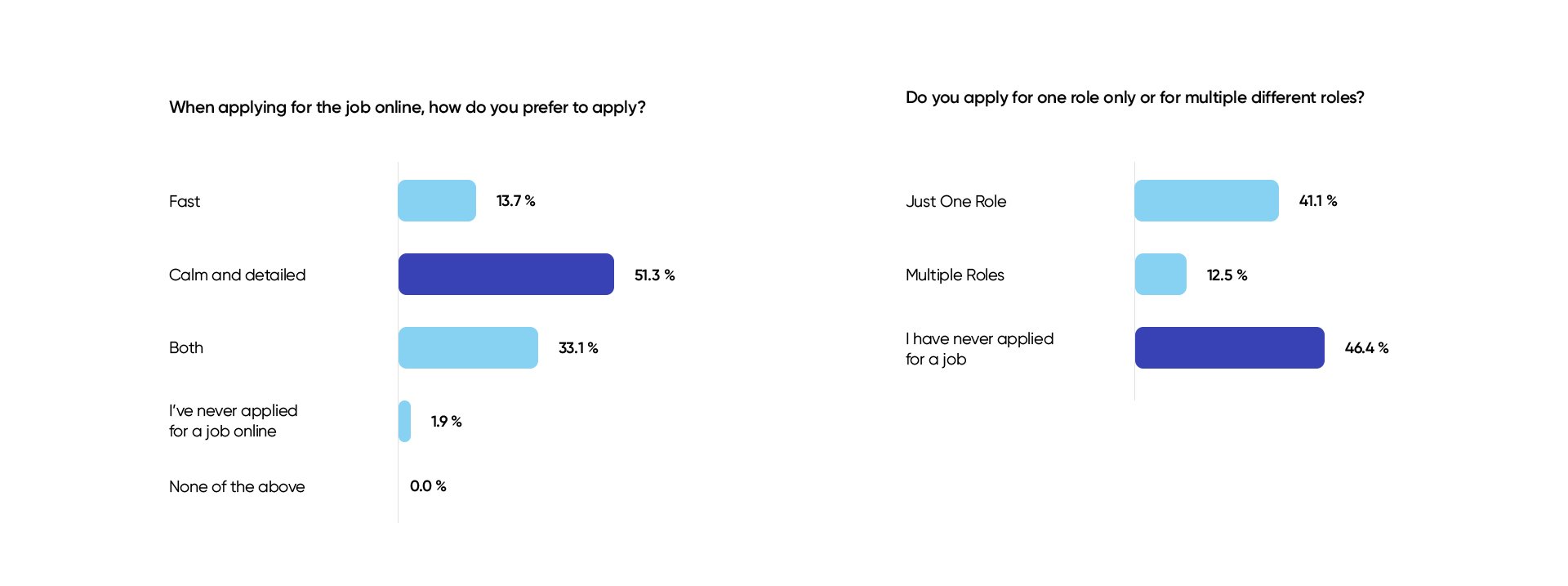
For our research process, we decided to do interviews and a survey to better got to know what our users need. Surveys are a great first look at the customer environment because they provide quantitative data. We like to also do qualitative research (interviews) to fully understand how to approach the design.

User Interviews
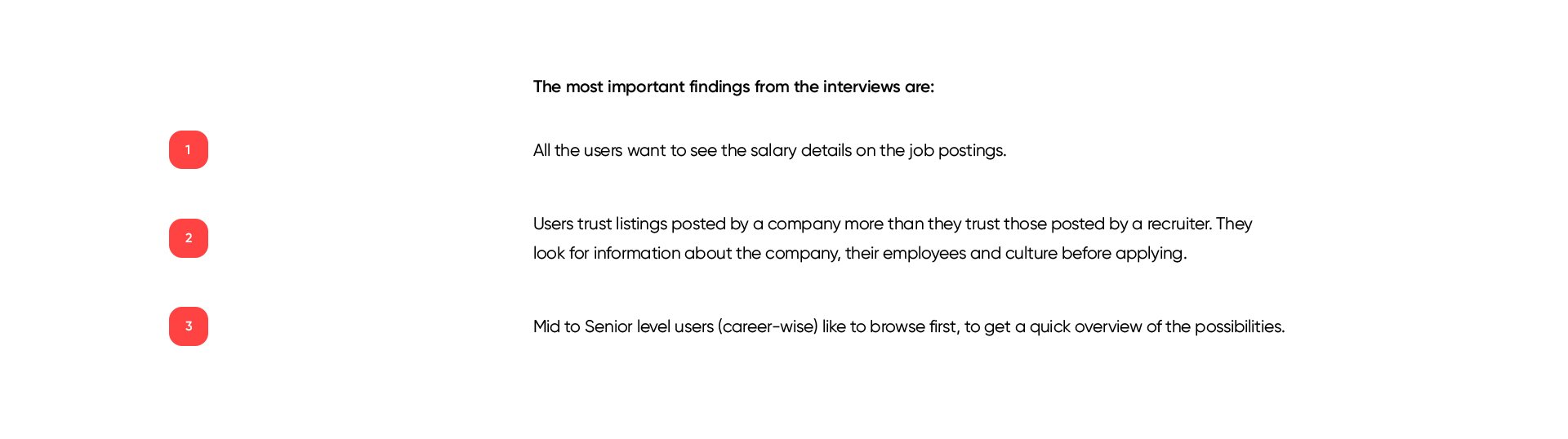
We conducted a few interviews among our community of designers to understand their pain points, behaviours and motivations when looking for a job. We also wanted to know how they take on job-seeking and which apps they use.

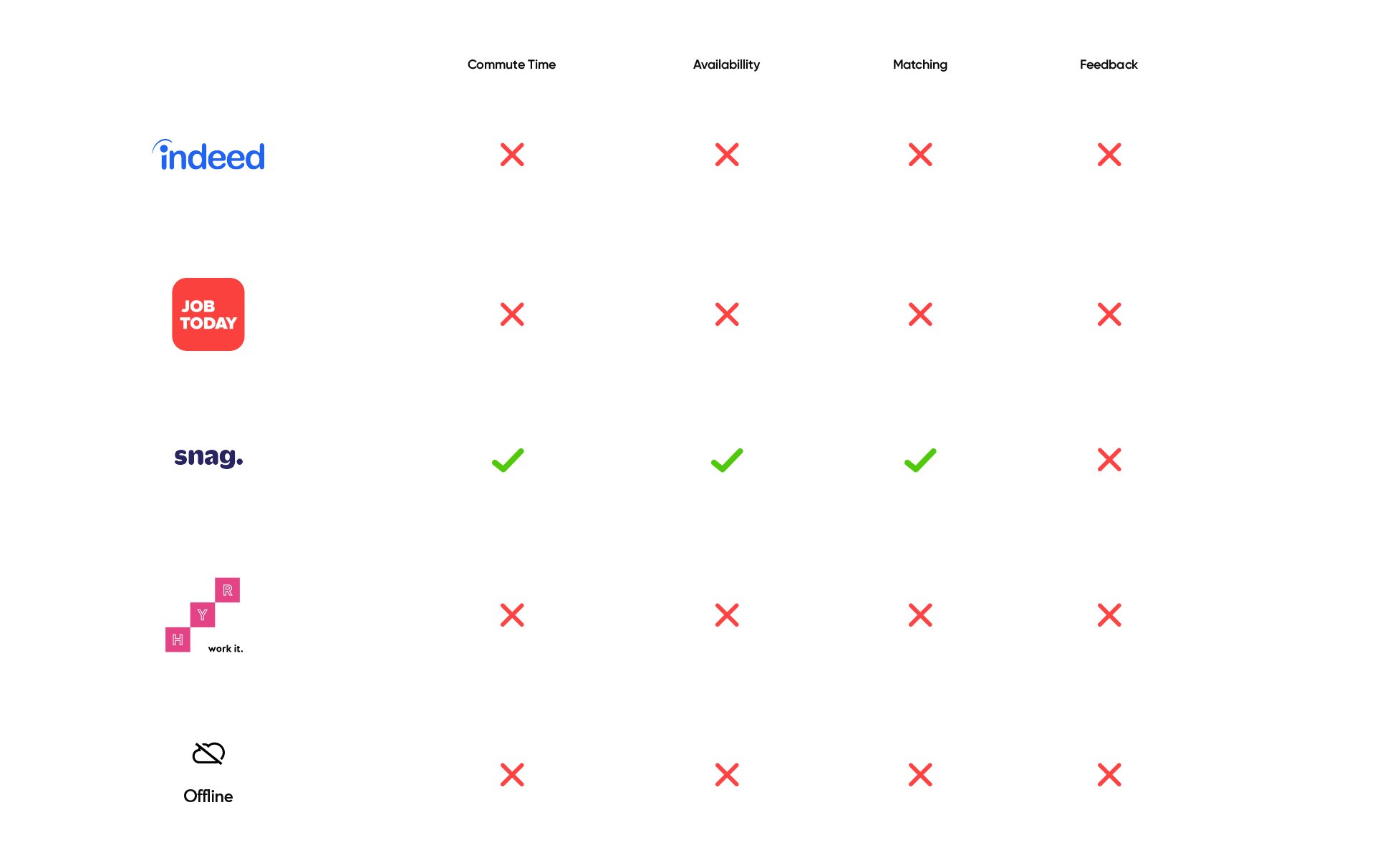
Competitor Analysis
To design the perfect experience, we took a closer look at the competition and their design approach. We wanted to see if they offer certain features that users mentioned during our research.

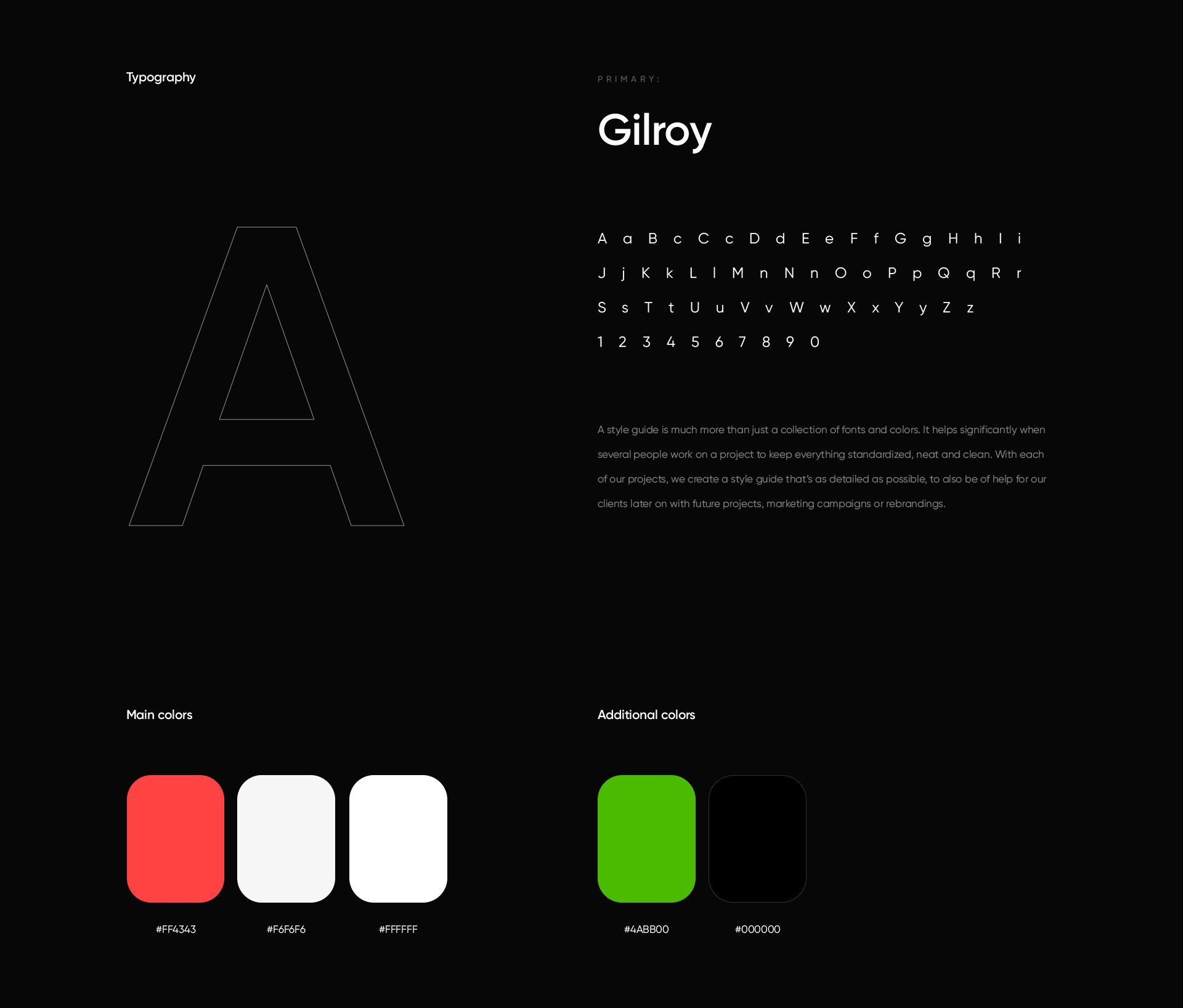
Style Guide
As usual, to make our work easier and more organized, we created a style guide. We wanted the app’s main focus to remain on the listings, therefore, the design is rather minimalistic.

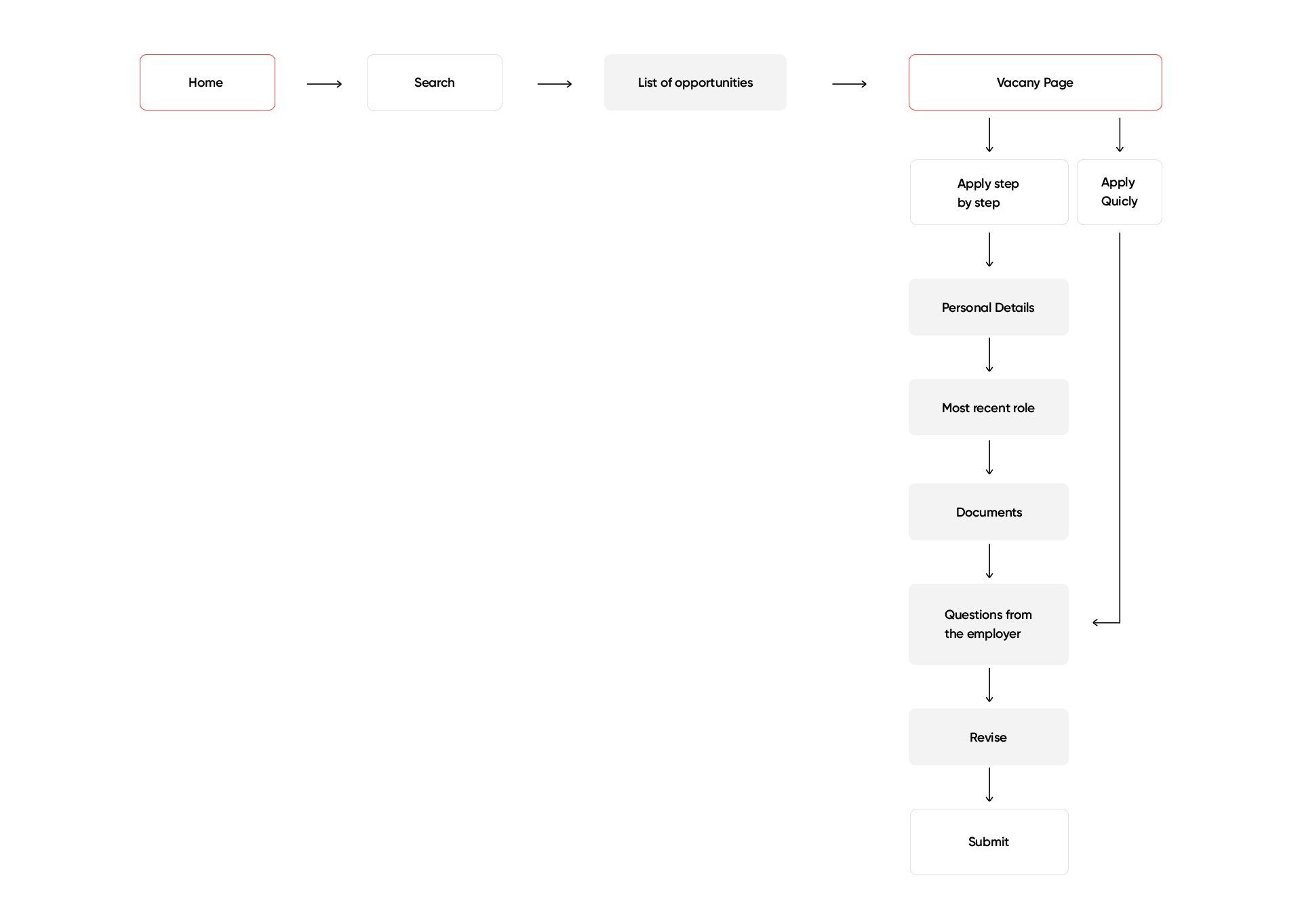
User Flow
Each time we design a product, we create a user flow to understand how the users navigate and behave. Below you will find a simplified map of the users actions in the app.

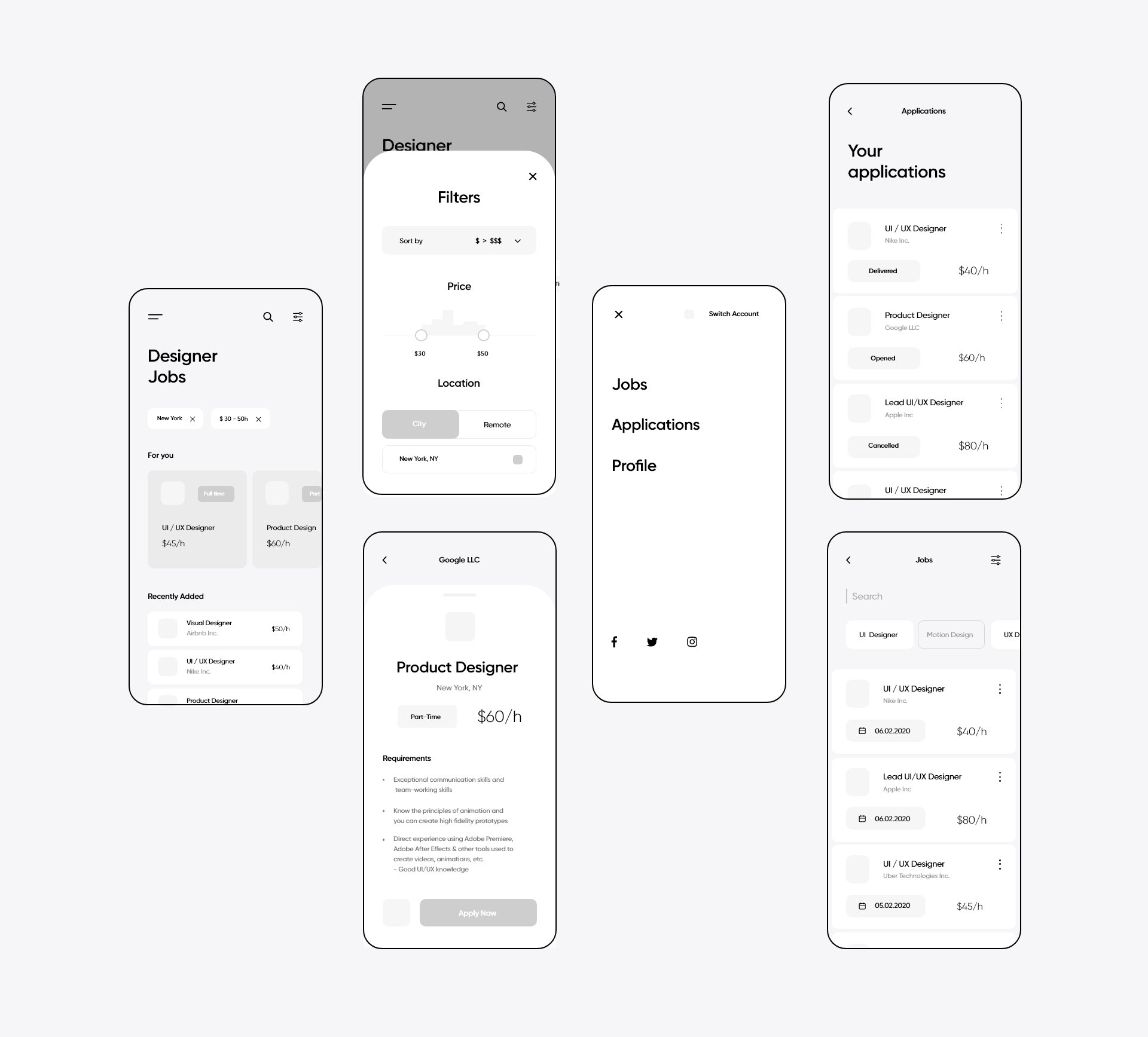
Wireframes
Before we move on to the UI design, we create wireframes. This way, we can focus on perfecting the features and the user flow without being distracted by colors and icons. It is also the perfect way to test functionalities without the testers being overwhelmed.

Subscribe for exclusive access
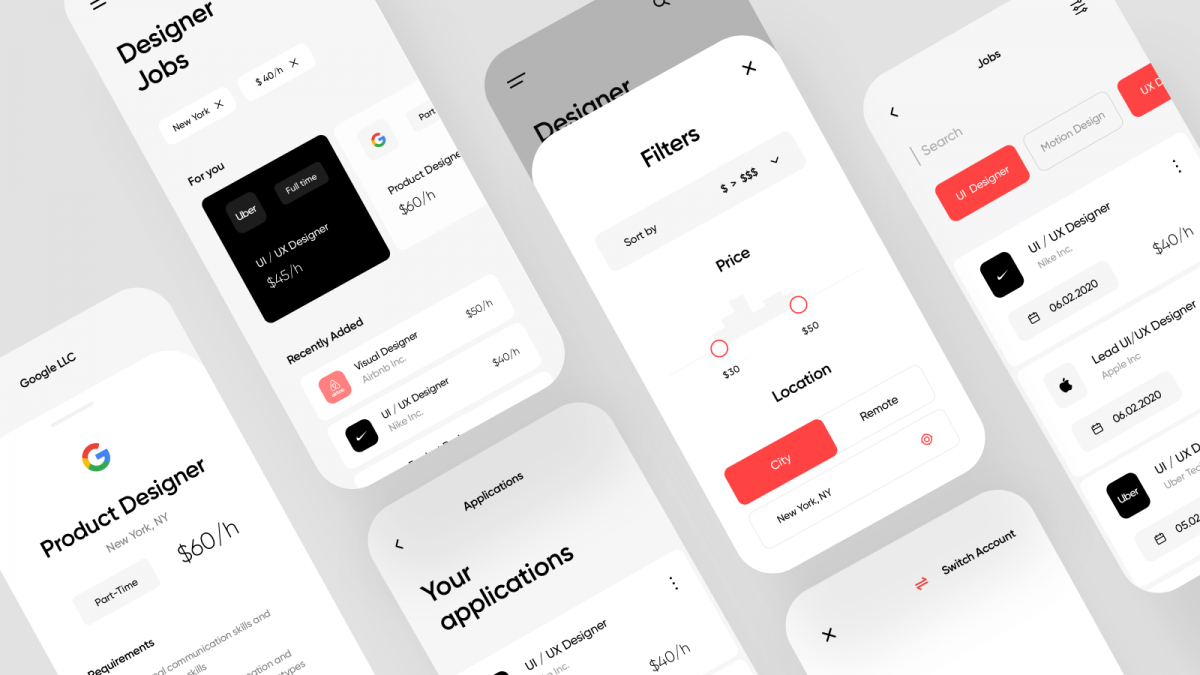
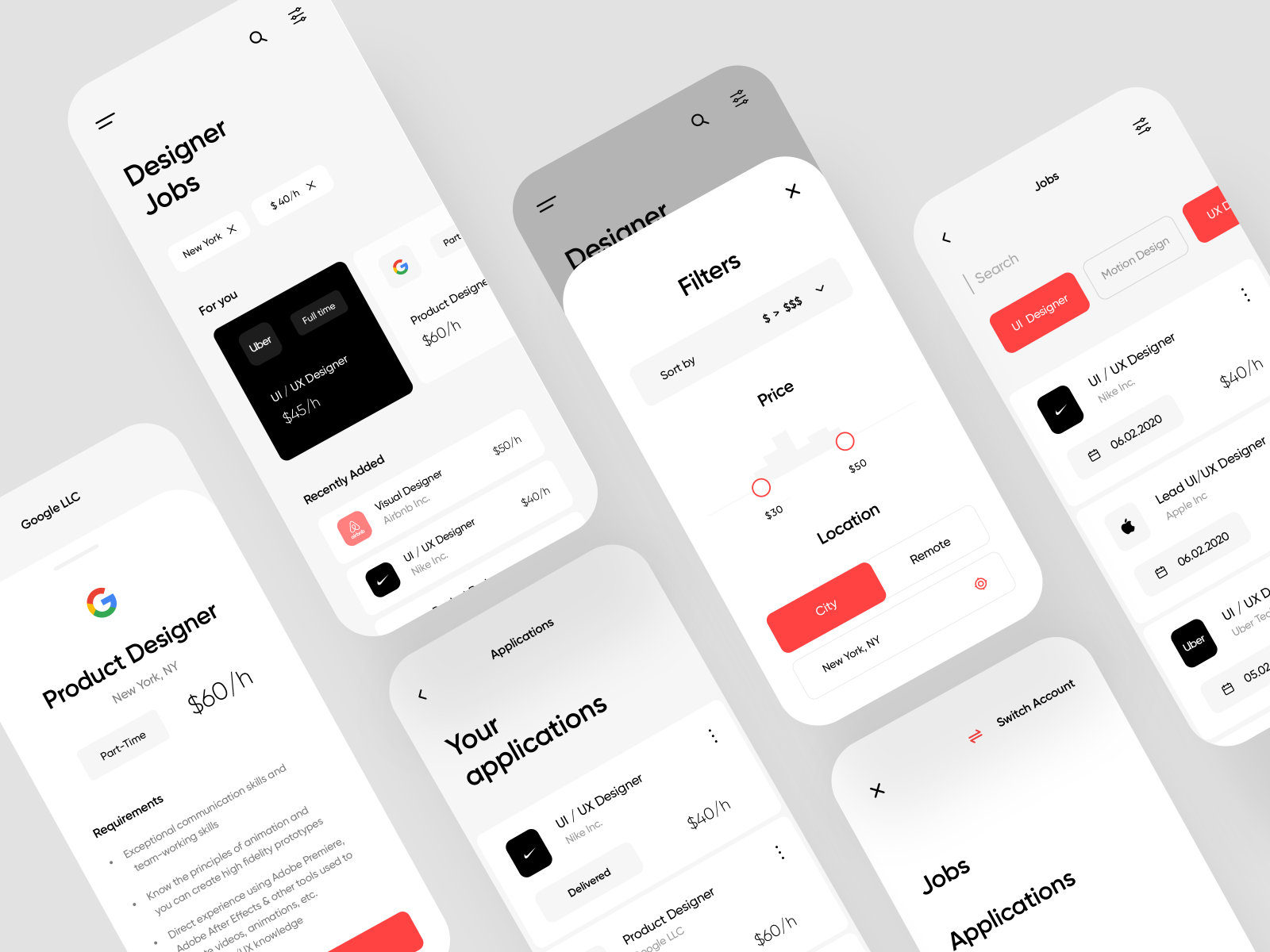
The Final Product
After going through all the above steps (and a few liters of yerba mate), we did a final round of testing and designed the UI according to our predefined style guide. Here’s the result:

Personalized View
For the homepage, we wanted to gather the most important information instead of just flooding the user with job offers. That’s why we focused the main page around recommended jobs and recently added ones within preset criteria.
Straight To The Point
Following what our research has shown us, the job offer page has all the most important information in a simple, condensed form for quick access and easy decision-making. Everything the users need is on a single screen: requirements, location, schedule and salary.
Overview Your Applications
We designed a space in the app for the users to manage all of their applications an view employer feedback about the application. This way it’s easy to track your job-looking progress and make decisions.
The Right Job For You
The filters in the app were designed according to our research and enable the user to sort by salary, location and position type.
Quick Search
The app was designed to provide a quick and easy experience, so the navigation is extremely simple and straightforward. You can either view job offers, your applications or your profile and instantly access all the information.
If you are interested in learning more about this project, you can visit our Behance profile for a case study or our Dribbble to see single shots and app screens. Our team is also available for other projects, you can contact us at [email protected].