In the fast-paced world of digital platforms, UI redesigns play a crucial role in improving user experience and staying competitive. Recently, Reverb.com embarked on a sweeping stylistic redesign that caught our attention, prompting us to examine the insights it offers. Let’s dive into the key changes and their potential impact on user engagement.
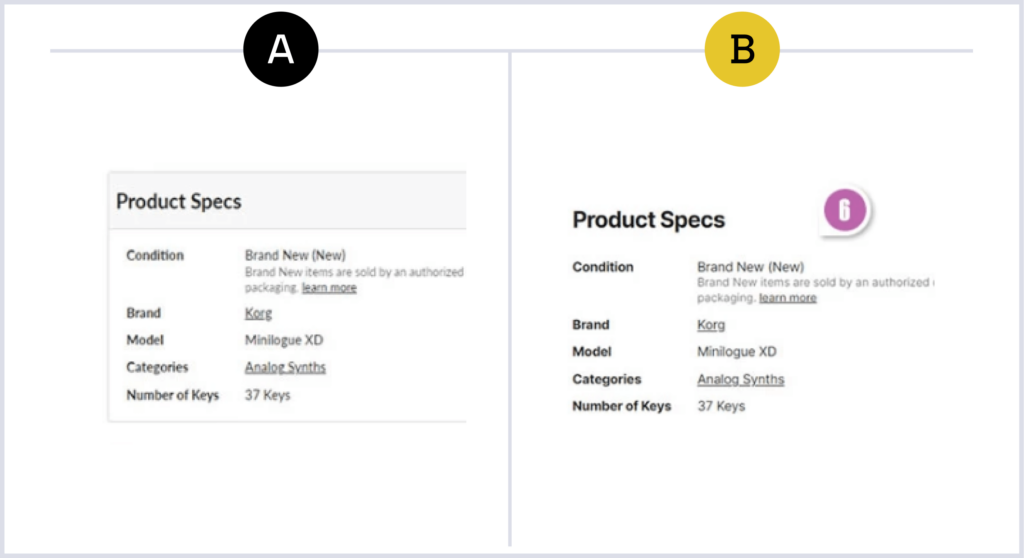
Removed Borders
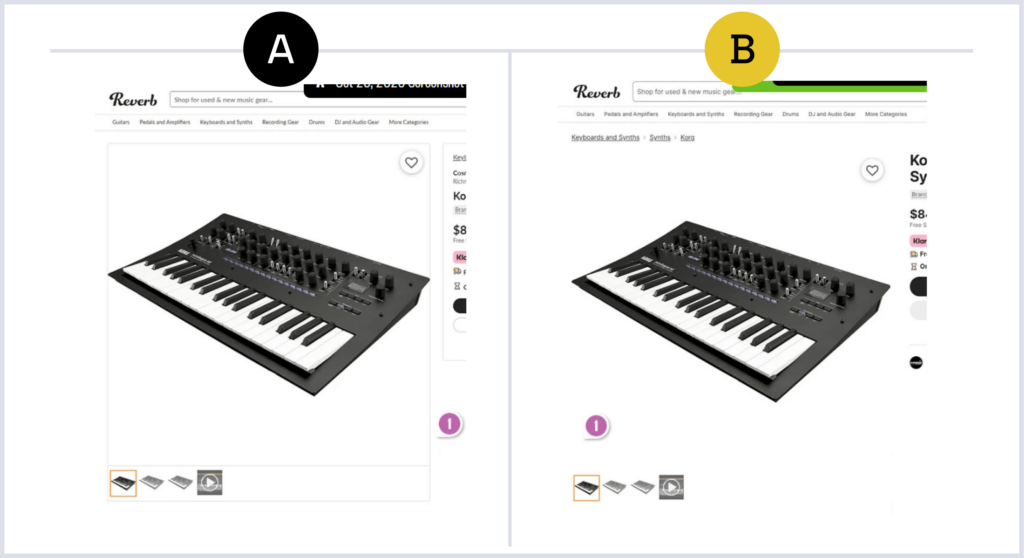
One of the notable changes in the A/B test was the removal of borders on various components across the page. For instance, product photos and sections like “About This Listing” and “Product Specs” underwent this adjustment. By streamlining the visual elements, Reverb aimed to create a cleaner and more modern look. Borders can sometimes create visual clutter and detract from the focus of the content. This change not only enhances the aesthetic appeal of the page but also contributes to a smoother user experience by reducing unnecessary distractions.

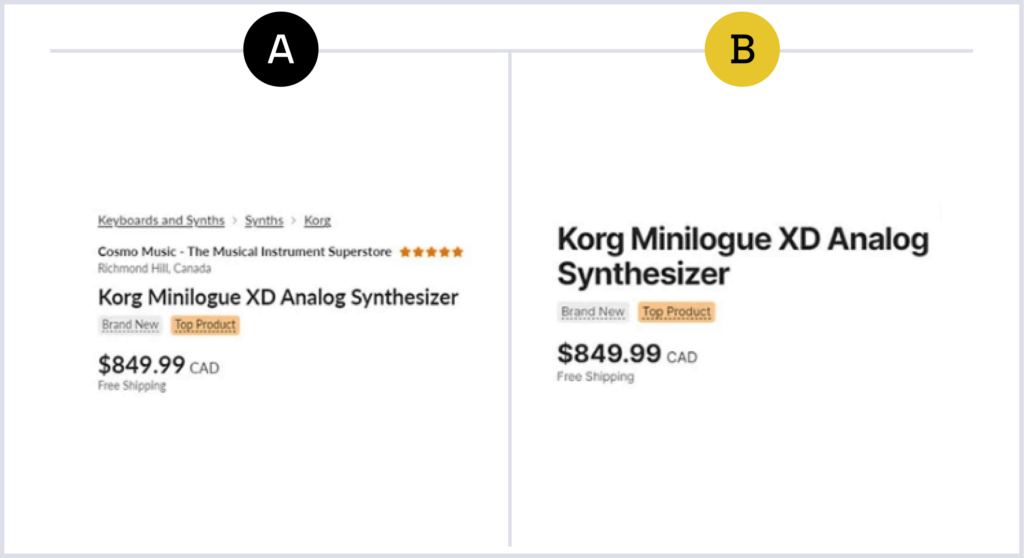
Larger and Higher Product Titles
Product titles took center stage with a larger, bolder font, making them more prominent and easier to spot. By increasing the size and prominence of these titles, Reverb aims to draw attention to individual products and highlight their importance. This can help users make quicker and more informed decisions, ultimately leading to a more satisfying shopping experience.

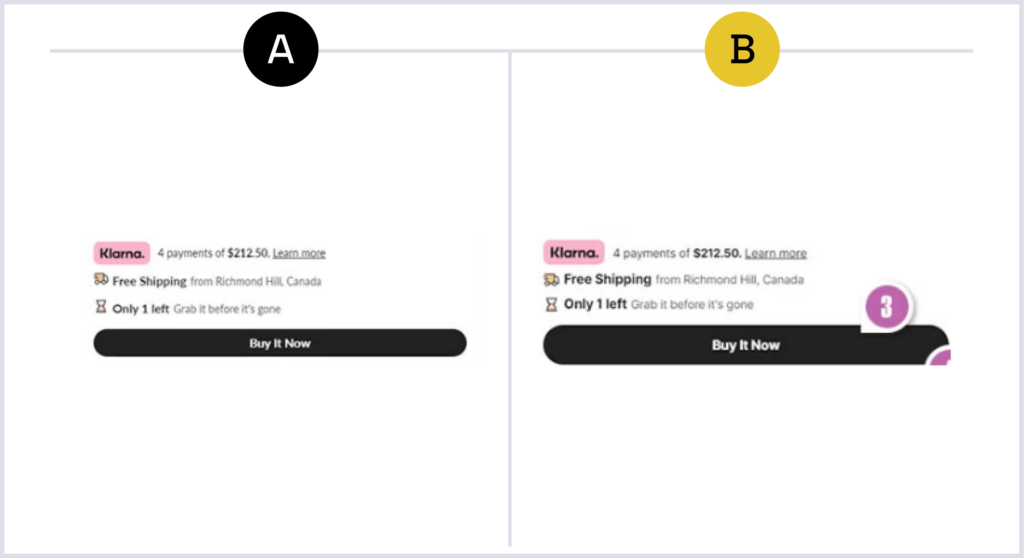
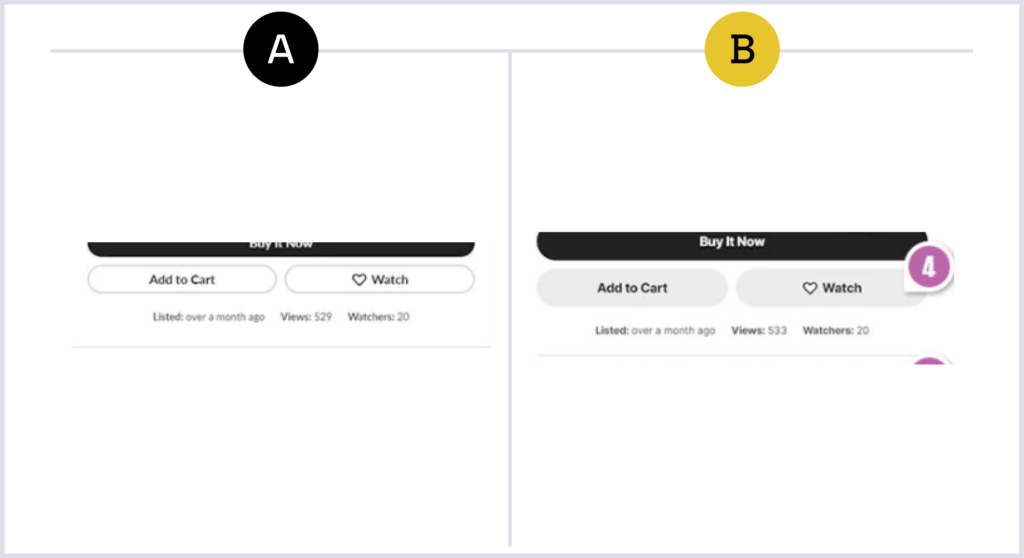
Larger Buttons
Increasing the size, padding, and text size of buttons aligns with a user-centric design approach. Buttons are fundamental elements of user interaction, serving as gateways to various actions and functionalities on the site. By enlarging buttons, Reverb seeks to enhance usability and accessibility for users across different devices and screen sizes. This change not only improves the visual appeal of the interface but also makes it easier for users to engage with the platform and complete desired actions.

Secondary Buttons Gained a Background Color Fill
Visual cues play a crucial role in guiding user interaction and behavior on digital platforms. By replacing ghost buttons with background color fills, Reverb aims to provide clearer and more intuitive visual feedback to users. This change helps users differentiate between primary and secondary actions, reducing confusion and streamlining the user experience.

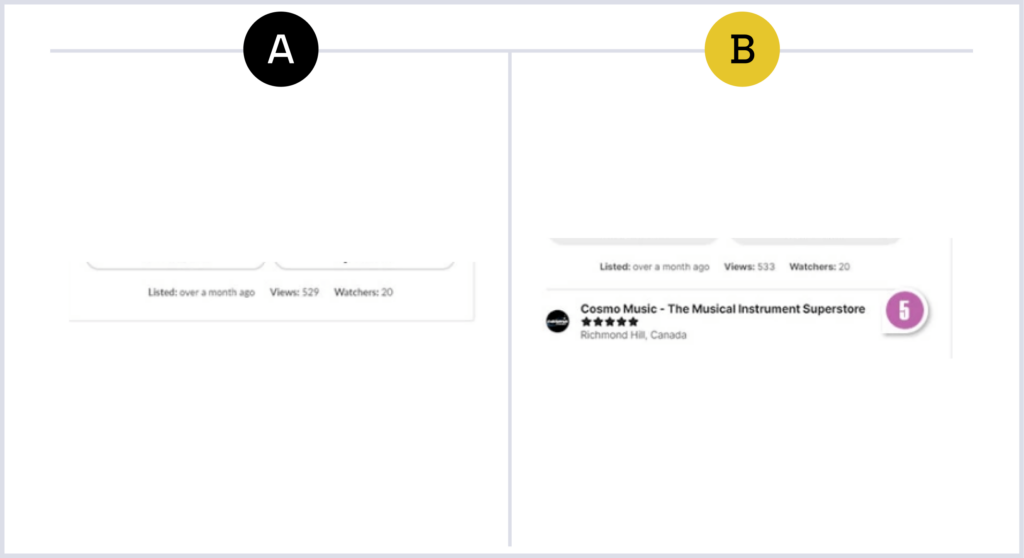
Shifted Customer Reviews
Though subtle, moving customer review summaries slightly further down in the buy box could have significant implications. By shifting review summaries further down in the buy box, Reverb aims to strike a balance between providing valuable information and maintaining a clutter-free interface. This strategic placement ensures that users can easily access essential information without being overwhelmed by excessive content.

Multiple Font Styling Changes
Fonts play a crucial role in shaping the visual identity and readability of a website. By implementing font styling changes, Reverb aims to improve the overall legibility and hierarchy of content on the site. Different fonts, larger sizes, and heavier weights on subheadings help create visual contrast and hierarchy, making it easier for users to scan and digest information.

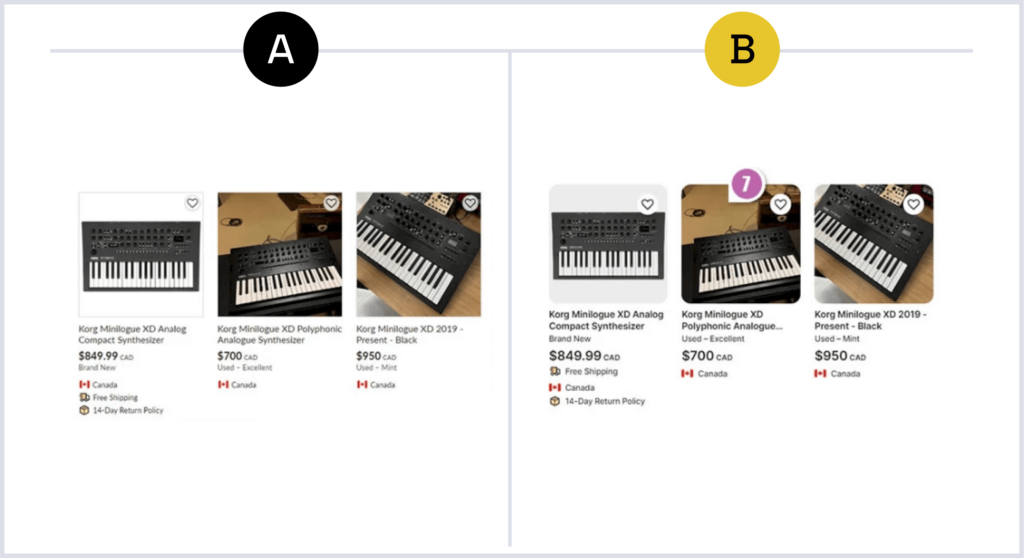
Thumbnail Changes
Rounded corners, light gray backgrounds, and slightly smaller sizes have been applied. These changes help Reverb improve the visual perception and consistency of product thumbnails. It contributes to creating a more cohesive and visually appealing browsing experience, potentially increasing user engagement and click-through rates.

Takeaways for Other Platforms
The insights gleaned from Reverb’s UI redesign can offer valuable lessons for other platforms looking to enhance their user experience:
- Keep it Simple: Removing unnecessary clutter and sticking to essential elements can make your platform easier to use.
- Make it Easy to Read: Choose fonts and sizes that are comfortable for users to read, and ensure good contrast between text and background.
- Guide User Attention: Use size, color, and spacing to highlight important elements and guide users through your platform.
- Be Consistent: Keep your design elements and interactions consistent across your platform for a smoother user experience.
- Listen to Users: Use testing and feedback to understand what users like and dislike about your platform, and make improvements accordingly.
- Stay Flexible: Be ready to adapt to changes in user preferences and technology to keep your platform relevant and user-friendly.
Conclusion
Reverb’s commitment to enhancing user experience through UI redesign is commendable. By implementing these changes based on careful testing and analysis, they demonstrate a customer-centric approach that resonates with us at INVO. As we continue to explore emerging design trends, we’re inspired by the dedication to improving user engagement and satisfaction.